在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义。(即使我们用css样式的id和class形容这块内容的意义)。这些标签只是我们提供给浏览器的指令,只是定义一个网页的某些部分。但现在,那些之前没“意义”的标签因为因为html5的出现消失了,这就是我们平时说的“语义”。
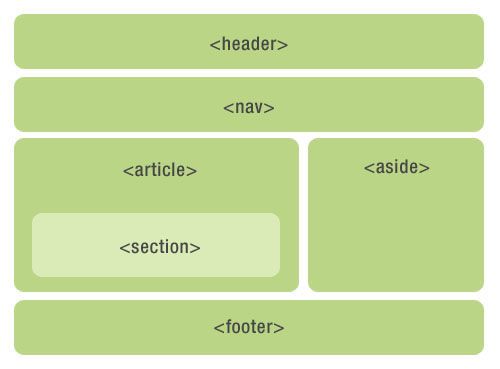
看下图就是语义化标签来布局:

header元素
header 定义文档的头部区域,一般用在顶部。
通常包含h1-h6元素,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。
整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素。
< header > < h1 >我是标题</h1> < h1>我是副标题< /h1> </header>
header使用注意:
- 可以是“网页”或任意“section”的头部部分;
- 没有个数限制。
- 如果hgroup或h1-h6自己就能工作的很好,那就不要用header。
nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
< nav > < ul > < li > 列表1< /li > < li > 列表2< /li > < li > 列表3< /li > </ul> </nav>
nav使用注意:
- 用在整个页面主要导航部分上,不合适就不要用
nav元素;
article元素
article元素最容易跟section和div容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。除了它的内容,article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、div。
< article > < h1 > 文章标题 < /h1 > < p > 文章内容 < /p > < footer > < p > Copyright © 2016 wfyweb.com Powered by Handsome < /p > < /footer > </article>
上例是最好简单的article标签使用情况,如果article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下:
< article > < h1 >前端技术< /h1 > < p>前端技术有那些< /p> < section > < h2 > CSS< /h2 > < p> 样式< /p> < /section > < section > < h2 > JS< /h2 > < p> 脚本< /p> < /section > < /article >
article使用注意:
- 自身独立的情况下:用article
- 是相关内容:用section
- 没有语义的:用div
aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。
< article > < p >内容< /p> < aside > < h1 > 作者简介< /h1> < p> 作者描述< /p> < /aside> < /article >
aside使用总结:
- aside在article内表示主要内容的附属信息,
- 在article之外则可做侧边栏,没有article与之对应,最好不用。
- 如果是广告,其他日志链接或者其他分类导航也可以用
section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下:
< section > < h1 > section是啥? < /h1 > < article > < h2 >关于section < /h2 > < p > section的介绍< /p > < section> < h3>关于其他</h3> < p> 关于其他section的介绍</p> </section> < /article > < /section >
section使用注意:
一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用div。
- 表示文档中的节或者段;
- article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside
就不要用section,没实际意义的就用div
footer元素
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。
<footer> Copyright © 2016 wfyweb.com <footer>
footer使用注意:
- 可以是“网页”或任意“section”的底部部分;
- 没有个数限制,除了包裹的内容不一样,其他跟header类似。